در این مطلب قصد داریم در مورد استفاده از وب سرویس asp.net در AngularJS توضیح دهیم
در این مقاله ، ما نحوه ی ایجاد وب سرویس ASP.NET و نحوه ی استفاده از این وب سرویس در AngularJS را یاد خواهیم گرفت ما در این مقاله سعی داریم که شما را با استفاده از وب سرویس ASP.NET در AngularJS آشنا نمائیم با ما همراه باشید .

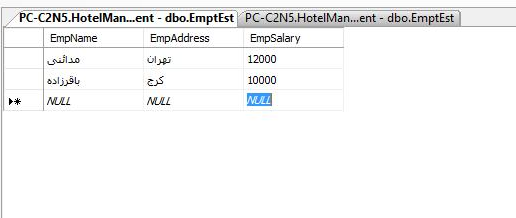
در یک جدول ، به نام employees داده ها را داریم.ما می خواهیم داده ها را با کمک وب سرویس ASP.NET نمایش دهیم و در View ی خود نمایش دهیم.بنابراین مثال زیر را ببینید.
معرفی:
در SQL ، ما یک جدول داریم ، به نام employee که جزئیات این جدول شامل Name ، address ، Salary و مانند آن می باشد.

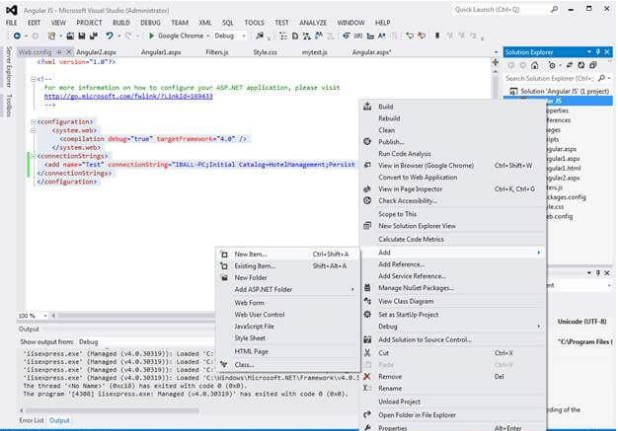
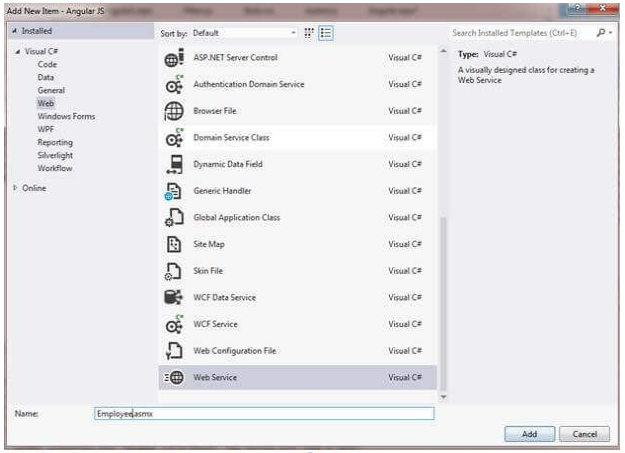
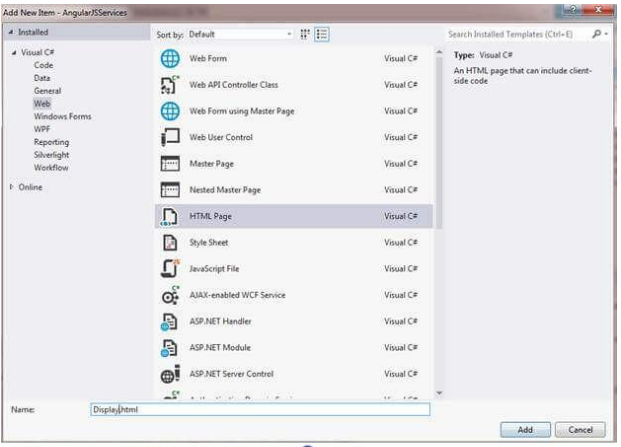
حال ، ما میخواهیم یک وب سرویس به Solution خود اضافه کنیم .روی Solution راست کلیک کنید ->Add new Item-> نام سرویس را Employee بگذارید.

نام این سرویس را Employee.asmx می گذاریم.

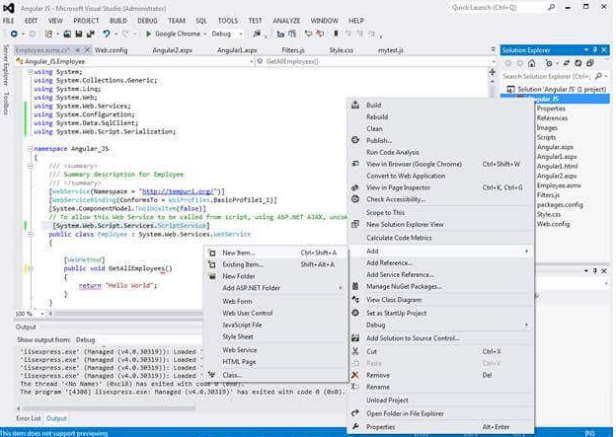
حال ، تعدادی name space برای این سرویس اضافه کنید:
using System.Configuration;
using System.Data.SqlClient;
using System.Web.Script.Serialization;
ما از این فضانام using System.Web.Script.Serialization برای تبدیل داده ها به فرمت JSON استفاده می کنیم، حال این کد را برای استفاده از این وب سرویس uncomment می کنیم .
[System.Web.Script.Services.ScriptService]
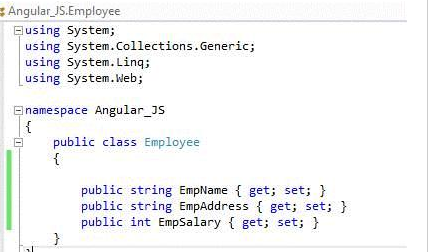
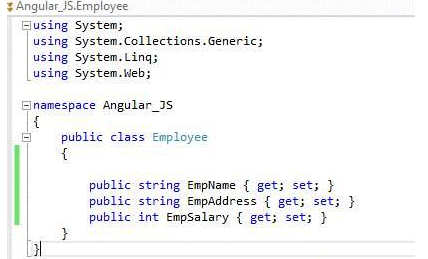
حال ، ما تابع Get AllEmployees() را تغییر دادیم و آن لیستی از تمام کارکنان را خواهد داد .بنابراین ، ما یک فایل Employee.cs را اضافه می کنیم .در این فایل، ما propertyها را انتساب می دهیم.
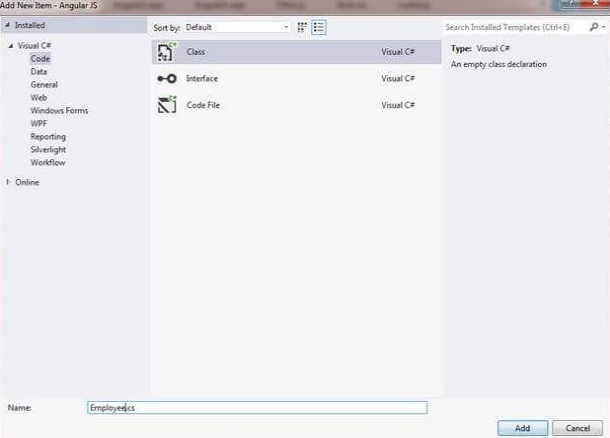
دوباره روی solution راست کلیک کنید -> Add new Item->Class File -> نام کلاس را Employee.cs بگذارید

نام کلاس را Employee.cs می گذاریم.

حال ، فقط این کدها را در فایل cs می گذاریم.

حال ، این کد را به فایل cs اضافه کنید.

حال ، می خواهیم به سرویس خودمان برگردیم . در اینجا ، ما لیستی از کارکنان را می خواهیم ، بنابراین کد زیر را اضافه می کنیم:
public class Employee: System.Web.Services.WebService {
[WebMethod]
public void GetAllEmployees() {
List < Employee > listEmployees = new List < Employee > ();
}
}
حال ، ما می خواهیم Connection String را ازفایل Web.config بخوانیم بنابراین ، ما از کد زیر استفاده می کنیم.
string cs = ConfigurationManager.ConnectionStrings[“Test”].ConnectionString;
using (SqlConnection con = new SqlConnection(cs))
نام Connection string Test می باشد.حال ، ما جدول را از طریق SQL command ، پاس می دهیم و از command را خروجی می گیریم.
نام Connection string Test می باشد.حال ، ما جدول را از طریق SQL command ، پاس می دهیم و از command را خروجی می گیریم.
SqlCommand cmd = new SqlCommand(“Select * from EmptEst”, con);
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
حال ، روی رکوردهایی که می خواهیم نمایش داده شوند یک حلقه ی while میزنیم :
while (sdr.Read())
{
Employee employee = new Employee();
employee.EmpName = sdr[“EmpName”].ToString();
employee.EmpAddress = sdr[“EmpAddress”].ToString();
employee.EmpSalary = Convert.ToInt32(sdr[“EmpSalary”]);
ما یک شی از لیست employees اضافه می کنیم.
listEmployees.Add(employee);
ما از این property برای نمایش رکوردها در فرمت JSON ، استفاده می کنیم.
JavaScriptSerializer js = new JavaScriptSerializer();
ما این رکوردها را درcontext.write پاس می دهیم و لیستی ازemployeeها را serialize می کنیم.
Context.Response.Write(js.Serialize(listEmployees));
کد نهایی سرویس ما به شکل زیر است:
[WebMethod]
public void GetAllEmployees() {
List < Employee > listEmployees = new List < Employee > ();
string cs = ConfigurationManager.ConnectionStrings[“Test”].ConnectionString;
using(SqlConnection con = new SqlConnection(cs)) {
SqlCommand cmd = new SqlCommand(“Select * from EmptEst”, con);
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read()) {
Employee employee = new Employee();
employee.EmpName = sdr[“EmpName”].ToString();
employee.EmpAddress = sdr[“EmpAddress”].ToString();
employee.EmpSalary = Convert.ToInt32(sdr[“EmpSalary”]);
listEmployees.Add(employee);
}
}
JavaScriptSerializer js = new JavaScriptSerializer();
Context.Response.Write(js.Serialize(listEmployees));
}
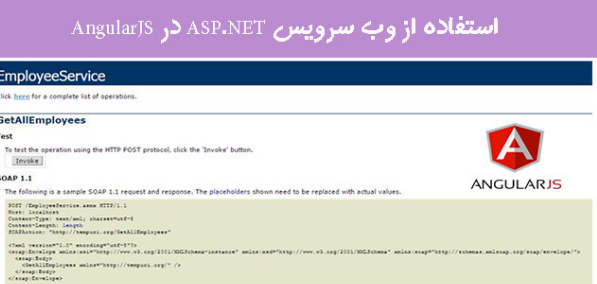
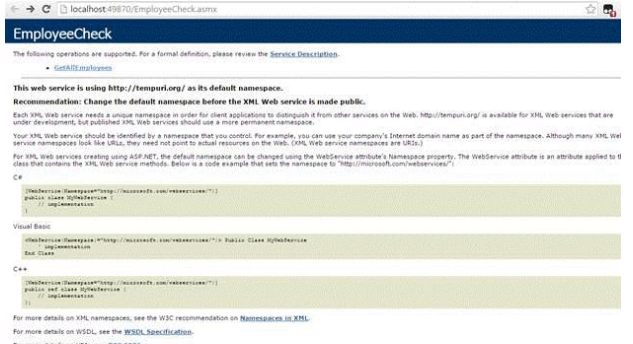
حال ، ما سرویس را اجرا می گیریم و خروجی زیر را خواهیم دید:

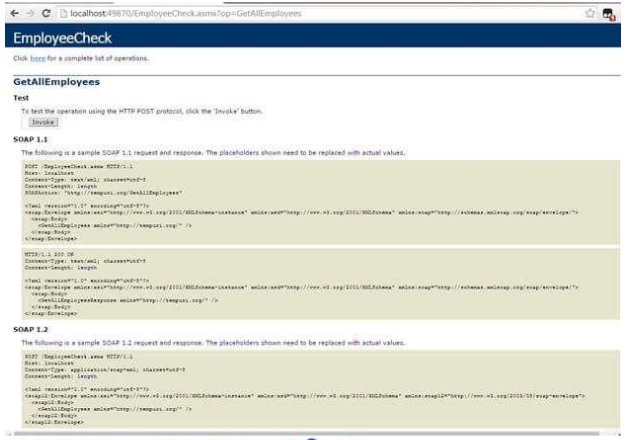
حال سرویس را Invoke می کنیم:

ما خروجی JSON را خواهیم گرفت.
حال ، ما صفحه ی HTML را اضافه می کنیم و این رکوردها را نمایش می دهد.بنابراین ، برای اضافه کردن HTML Page روی Solution راست کلیک کنید -> Html Page -> و نام Display.html را مانند زیر بگذارید:

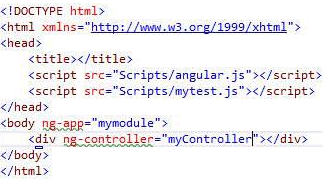
در صفحه ی HTML ، ما اسم ماژول را در ng-app در تگ body و نام Controller را در ng-controller قرار می دهیم.

حال ، در اینجا ما یک تگ table اضافه می کنیم که در داخل آن header و tr و دایرکتیو ng-repat (برای ایجاد یک حلقه بر روی رکوردها )وجود دارد.
از این رو ، صفحه ی HTML نهایی ما به شکل زیر است:
<table>
<thead>
<tr>
<th>Name</th>
<th>Address</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr ng-repeat=”employee in employees”>
<td> {{employee.EmpName}} </td>
<td>{{employee.EmpAddress}}</td>
<td>{{employee.EmpSalary}}</td>
</tr>
</tbody>
<table>
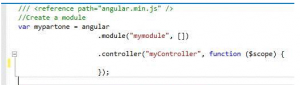
حال ، می خواهیم به Controller برگردیم .در ابتدا ، model ما در زیر آمده است:

حال ،فقط این کد را در model خود بنویسید.
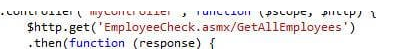
در تابع ، ما $http را برای گرفتن پاسخ از سرویس خود پاس می دهیم و در $http.get ، ما نام سرویس و نام تابع را در قالب ‘servicename/functionname’می نویسیم که بعدا به صورت غیر همزمان فراخوانی خواهد شد.بنابراین ، تابع anonymous دیگری را اضافه کنید به عنوان مثال یک پاسخ employee را به شی $scope اضافه می کند.
var mypartone = angular.module(“mymodule”, []).controller(“myController”, function($scope, $http) {
$http.get(‘EmployeeCheck.asmx/GetAllEmployees’).then(function(response) {
$scope.employees = response.data;
});
});
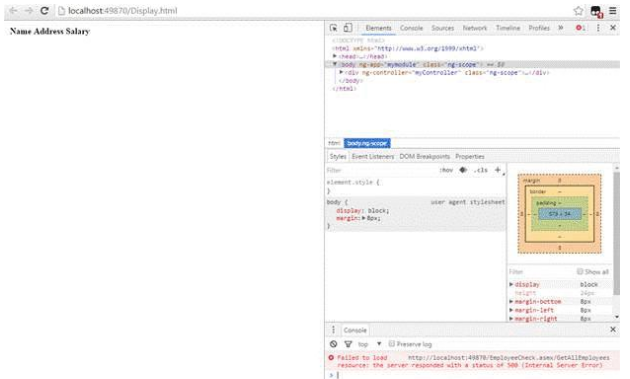
حال ، تغییرات را ذخیره کنید و برنامه را اجرا بگیرید.
![]()
همانطوری که شما میبینید، ما هیچ داده ای را نمی گیریم. حال می خواهیم ابزار توسعه را ببینیم:

خطای 500 را داده است(خطای داخلی سرور):
چرا این خطا آمده است؟ ما در model خود از get استفاده کرده ایم.

فقط آن را به Post تغییر دهید.

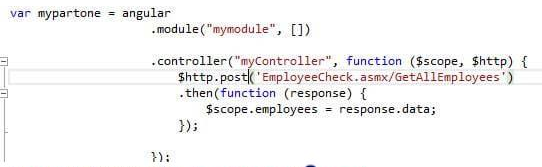
بنابراین، کد نهایی model به صورت زیر است:
var mypartone = angular.module(“mymodule”, []).controller(“myController”, function($scope, $http) {
$http.post(‘EmployeeCheck.asmx/GetAllEmployees’).then(function(response) {
$scope.employees = response.data;
});
});
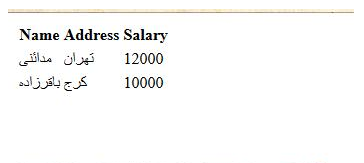
حال، صفحه را reload می کنیم:

برای گرفتن خروجی یکسان با get ابتدا در model تغییر زیر را وارد کنید:
$http.get(‘EmployeeCheck.asmx/GetAllEmployees’)
حال ، به فایل Web.config بروید . در زیر قسمت <system.web> ، فقط یک قسمت ایجاد کنید:
<system.web>
<compilation debug=”true” targetFramework=”4.0″ />
<webServices> <protocols>
<add name=”HttpGet” /> </protocols>
</webServices>
</system.web>
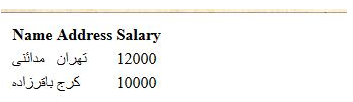
حال ، صفحه را reload کنید:

خروجی را با استفاده از درخواست get ، بدون هیچ خطایی گرفتیم. ما خروجی را می گیریم و داده را از دیتابیس از طریق وب سرویس خودمان در Angular JS نشان می دهیم.امیدوارم از این مطلب (استفاده از وب سرویس ASP.NET در AngularJS) نهایت استفاده را برده باشید .