امروز براتون یک نمونه از چت آنلاین در Asp.Net رو آماده کردم برای اینکار از API پیشرفته SignalR استفاده میکنیم.

برای استفاده از SignalR باید آنها را ثبت و معرفی کنیم در global.asax آنها را معرفی میکنیم.
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
// Register the default hubs route: ~/signalr/hubs
RouteTable.Routes.MapHubs();
}
}
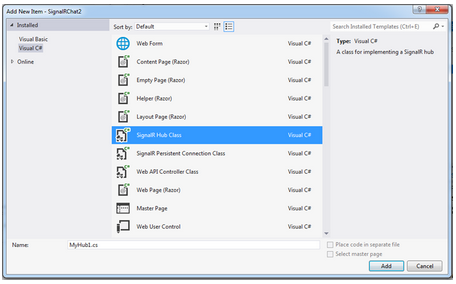
کارمدیریت کاربران واتاق گفت و گو برعهده برعهده کلاس هاب کلاس می باشد
public abstract class Hub : IHub, IDisposable
{
public HubConnectionContext Clients { get; set; }
public HubCallerContext Context { get; set; }
public IGroupManager Groups { get; set; }
public virtual Task OnConnected();
public virtual Task OnDisconnected();
public virtual Task OnReconnected();
}
در این کلاس متد هایی وجود داره که با استفاده از نامشون میشه فهمید چه کاری انجام میدهند
public class ChatHub : Hub
{
public void Connect(string userName);
public void SendMessageToAll(string userName, string message);
public void SendPrivateMessage(string toUserId, string message);
public override System.Threading.Tasks.Task OnDisconnected();
.
.
.
}
در صفحه سایت مدیریت بر عهده اسکریپت ها می باشد تا پیام ها در لحظه ارسال و دریافت شوند
<mce:script src=”http://www.codeproject.com/Scripts/jquery-1.8.2.min.js” mce_src=”http://www.codeproject.com/Scripts/jquery-1.8.2.min.js”></mce:script>
<!–Reference the SignalR library. –>
<mce:script src=”http://www.codeproject.com/Scripts/jquery.signalR-1.0.0.js” mce_src=”http://www.codeproject.com/Scripts/jquery.signalR-1.0.0.js”></mce:script>
<!–Reference the autogenerated SignalR hub script. –>
<mce:script src=”http://www.codeproject.com/signalr/hubs” mce_src=”http://www.codeproject.com/signalr/hubs”></mce:script>
<mce:script type=”text/javascript”><!–
$(function () {
// Declare a proxy to reference the hub.
var chatHub = $.connection.chatHub;
registerClientMethods(chatHub);
// Start Hub
$.connection.hub.start().done(function () {
registerEvents(chatHub)
});
});
// –></mce:script>
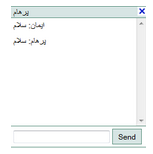
بعد از وارد شدن به صفحه چت باید نامی را وارد کنید و میتوانید اسن قسمت را براساس نام کاربری کاربر Login شده خود شما درج کنید و سپس بازدن کلید Start Chat گفت و گو آغاز میشود

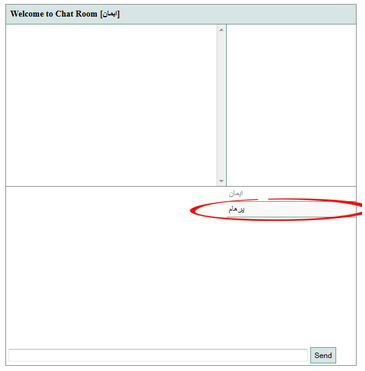
این نمونه هم چت عمومی داره و هم به صورت خصوصی

برای گفت و گو خصوصی روی نام شخص دوبار کلیک کنید و پنجره در تصویر بالا باز میشه و میتوانید خصوصی چت کنید

خب دوستان امیدوارم خوشتون اومده باشه وآموزش چت آنلاین در Asp.Net را فرا گرفته باشید.