در مقالات قبل در مورد معرفی وب سرویس رایچت و اخرین تغییرات api رایچت توضیح دادیم در این مقاله در مورد مستندات رایچت api برای توسعه دهندگان توضیح خواهیم داد
api رایچت
با استفاده از APIهای رایچت میتوانید سیستم یا وبسایت خود را بیشتر با رایچت هماهنگ کنید(مستندات رایچت api برای توسعه دهندگان).
مثلا میتوانید اطلاعات کاربران وب سایت خود را در پنل گفتگوی رایچت نمایش دهید. در ادامه Apiهایی که تا اکنون منتشر شدهاند را مشاهده میکنید. رایچت همیشه در حال بهروزرسانی هست پس منتظر API های جدید باشید
مستندات رایچت برای توسعه دهندگان سمت کاربر
API سمت کاربر این امکان را به شما میدهد تا ابزارکی که برای کاربر نمایش داده میشود را مدیریت کنید. از آن میتوانید برای مدیریت صفحه چت و همچنین ارسال اطلاعات کاربر به اپلیکیشن رایچت استفاده کنید. (برای مثال میتوانید اطلاعات کاربری که به سایت شما لاگین کرده را به رایچت بفرستید تا در اپلیکیشن نمایش داده بشه و بعداً در آرشیو بهش دسترسی داشته باشید).
نکته: تمامی توابع و رویدادهایی که در ادامه توضیح داده خواهند شد باید طبق دستورالعمل سمت راست (داخل رویداد raychat_ready) نوشته شوند.
تابع setUser
با استفاده از این تابع می توانید اطلاعات کاربری که به وب سایت شما لاگین کرده را به رایچت ارسال کنید.

تابع getUser
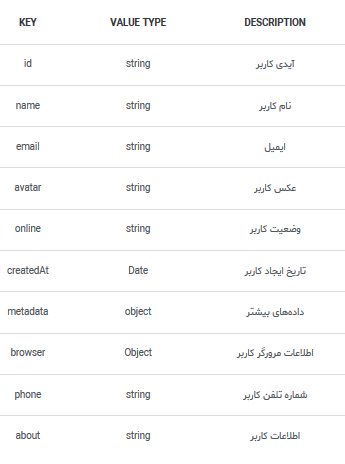
با استفاده از این تابع می توانید اطلاعات بازدیدکننده ای که در حال حاضر در وب سایت هست را دریافت کنید.
مقادیر برگشتی :

تابع loadUser
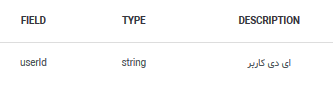
با این تابع میتوانید کاربرانی که در سیستم شما وارد پنل کاربری میشوند را بارگزاری کنید و مکالمات آنان را به صورت دائمی و پایدار نگه داری کنید; زمانی که کاربر با موفقیت بارگزاری شد رویداد raychat_new_user_loaded اجرا میشود
نکته : برای به دست آوردن ای دی کاربر میتوانید از تابع getUser استفاده کنید
نکته : حتما توجه داشته باشید که با لود کردن کاربر جدید، اطلاعات کاربر فعلی (مکالمات و بقیه موارد) در صورتی که ای دی کاربر را در دیتابیسی ذخیره نداشته باشید برای همیشه غیرقابل دسترس خواهد بود

تابع unloadUser
باعث پاک شدن تمامی اطلاعات کاربر از مرورگر شده و در صورتی که کاربر دوباره اقدام به بازدید از سایت نمود به عنوان کاربر جدید شناخته میشود
نکته : برای اعمال تغییرات، بعد از صدا زدن این تابع، مرورگر کاربر از نو بارگذاری شود
نکته : در صورتی که ای دی کاربر را قبل از صدا زدن این تابع در دیتابیسی ذخیره نکنید، لود کردن دوباره این کاربر غیر ممکن خواهد بود.
تابع sendOfflineMessage
ارسال پیام از طریق ابزارک رایچت به کاربر
نکته : این پیام صرفا در سمت کاربر نمایش داده میشود و اپراتور قادر به دیدن این پیام نمی باشد و همچنین مکالمه محسوب نمیشود و با رفرش کردن صفحه پاک میشود.
تابع open
با استفاده از این تابع میتوانید ابزارک چت را باز کنید.
window.Raychat.open();
تابع close
با استفاده از این تابع می توانید ابزارک چت را ببندید.
تابع toggle
.در صورتی که ابزارک چت باز باشه هنگام فراخوانی این تابع، ابزارک بسته خواهد شد و یا بصورت بر عکس
window.Raychat.toggle();
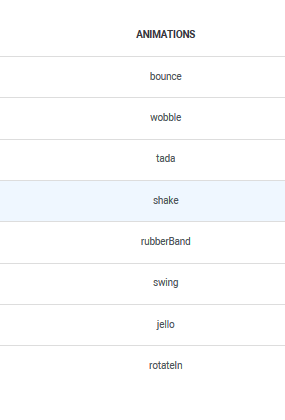
تابع animate
شخصی سازی حالت انیمیشن آیکون ابزارک چت. این کار باعث میشود که توجه کاربر بیشتر به ابزارک جلب شده و در نتیجه احتمال اینکه کاربر سر صحبت را باز کند بیشتر خواهد شد

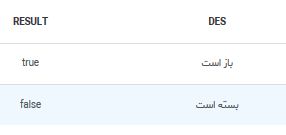
تابع isWidgetOpen
با استفاده از این تابع میتوان تشخیص داد که ابزار چک باز است یا خیر

رویداد ها
با استفاده از این رویداد ها می توانید نسبت به رفتار کاربر عکس العمل نشان دهید. به طور مثال وقتی کاربر ایمیلش رو در قسمت با خبر شو ثبت کرد یه پیامی بهش نشون بدید. این قسمت هم همیشه در حال بروزرسانی هست و با توجه به نیاز کاربران و درخواست ها امکانات و رویداد های جدید اضافه خواهد شد.
رویداد raychat_user_profile_updated
زمانی که اطلاعات کاربر بروز میشود این رویداد اجرا میشود به طور مثال زمانی که کاربر ایمیلش را در قسمت با خبرشو ثبت می کند.
رویداد open
زمانی که کاربر ابزارک چت را باز کند این رویداد اجرا میشود.
window.Raychat.on(‘open’, function (s) {
});
رویداد close
زمانی که کاربر ابزارک چت را ببندد این رویداد اجرا میشود.
window.Raychat.on(‘close’, function (s) {
});
رویداد raychat_new_user_loaded
این رویداد زمانی اجرا میشود که شما با استفاده از متد loadUser کاربری را بارگذاری کنید
window.Raychat.on(‘raychat_new_user_loaded’, function (s) {
});
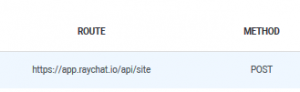
ایجاد وب سایت
با استفاده از این API میتوانید در رایچت ثبت نام کنید. این قسمت بیشتر برای سیستم های سایت ساز و فروشگاه ساز که قصد دارند به صورت اتوماتیک برای هر کاربری که در سیستمشون ثبت نام میکنه یک اکانت رایچت ایجاد کنند و کد را نیز در سایت قرار دهند کاربرد دارد.
برای استفاده از این قسمت ابتدا یک اپ از طریق این لینک ایجاد کنید و کلید API خود را دریافت کنید.



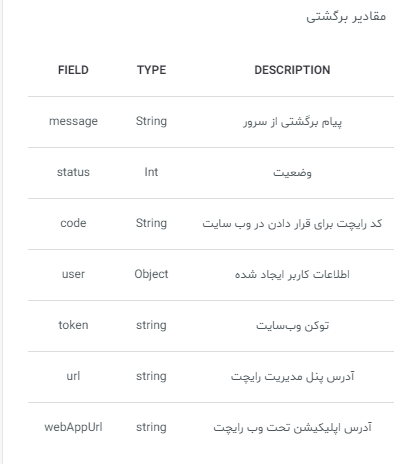
پاسخ بصورت JSON برگشت داده میشود.
در صورت بروز خطا، علت در پاسخ توضیح داده خواهد شد.
وضعیت برابر 1 به معنی موفقیت آمیز بودن ثبت نام است.
کلام آخر : امیدوارم که از موضوع مستندات رایچت api برای توسعه دهندگان به خوبی استفاده لازم را برده باشید .
رایچت یک api قدرت مند دارد که برا ی دیدن واستفاده به منبع مراجعه نمائید .