در این مقاله ، قصد داریم چگونگی ارسال و دریافت پارامتر را در AngularJS بررسی کنیم و میخواهیم در یک مثال از AngularJS routing استفاده می کنیم (کاربرد وب سرویس در AngularJS). در این مثال با استفاده از وب سرویس و کنترلر Students لیستی از دانشجو ها را نمایش می دهیم و بعد از نمایش با آن ها را به صوریت لینک دربیا وریم تا جزئیات دانشجو مورد نظر را نمایش دهیم .

مقدمه
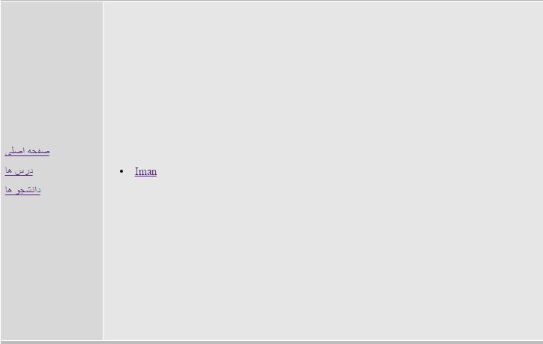
زمانی که برنامه را اجرا می کنیم ، local Host بر روی Students قرار دارد

حال زمانی که بر روی دانشجو کلیک می کنید ، Route آن تغییر کرده و لیستی از دانش آموز ها را نمایش می دهد .برای این کار ، باید یک Web method به وب سرویس خود اضافه کنیم که جزئیات دانشجو مورد نظر را نمایش دهد.
حال متد دیگری به نام GetStudents را ایجاد می کنیم که یک پارامتر به عنوان Id ارسال می کند و دانشجویی یا id آن با پارامتر ورودی برابر باشد جزئیات آن نمایش داده شود. کد زیر را مشاهده کنید :
[WebMethod]
public void GetStudents(int id )
{
Student student = new Student();
string cs = ConfigurationManager.ConnectionStrings[“Test”].ConnectionString;
using (SqlConnection con = new SqlConnection(cs))
{
SqlCommand cmd = new SqlCommand(“select * from students where id=@id”, con);
SqlParameter param = new SqlParameter()
{
ParameterName = “@id”,
Value=id
};
cmd.Parameters.Add(param);
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
student.id = Convert.ToInt32(sdr[“id”]);
student.name = sdr[“Name”].ToString();
student.gender = sdr[“gender”].ToString();
student.city = sdr[“city”].ToString();
}
}
JavaScriptSerializer js = new JavaScriptSerializer();
Context.Response.Write(js.Serialize(student));
}
همان طور که مشاهده می کنید ما یک parameterName به صورت @id و یک مقدار به عنوان id همراه با id مربوط به هر دانشجو که به صورت جداگانه نگاشت شده است پاس می دهیم . ما اون ها را برای نمایش در یک مجموعه JSON ، serialization شده قرار می دهیم .
حال وب سرویس خود را اجرا می کنیم ، همان طور که مشاهده می کنید متد هایی ایجاد کرده ایم در این قسمت میتوان مشاهده کنید .

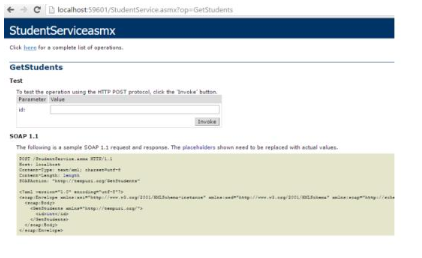
بر روی GetStudents کلیک کنید .

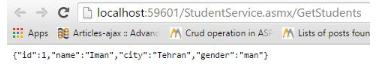
در این قسمت ، یک id وارد می کنیم پس از وارد کردن یک خروجی JSON را مشاهده می کنید که شامل جزئیات دانشجو است .

حال یک لینک به صفحه Student.html اضافه می کنیم :
<a href=”students/{{student.id}}”>
حال صفحه را ذخیره کرده و برنامه را اجرا می کنیم .

حال هر دانش آموز شامل یک لینک می باشد .
زمانی که بر روی یک دانشجو کلیک کنید تغییر می کند .
به عنوان مثال:
http://localhost:59601/students/
در این مثال یک id به Url اضافه شده است .
در این مرحله کد زیر را به فایل جاوا اسکریپت اضافه می کنیم .
.when(“/students/:id”, {
templateUrl: “Templates/StudentDetail.html”,
controller: “StudentDetailController”
})
در کد بالا /students/:id هویت شخص را مشخص می کند ، و id مربوطه را به مربوطه ارسال می کند و جزئیات دانشجو را نمایش می دهد .
در این فایل شماره ، شهر ، جنسیت ، دانشجو نمایش داده می شود .
<table style=”border:1px solid black”>
<tr>
<td>شماره</td>
<td>{{student.id}}</td>
</tr>
<tr>
<td>نام</td>
<td>{{student.name}}</td>
</tr>
<tr>
<td>شهر</td>
<td>{{student.city}}</td>
</tr>
<tr>
<td>جنسیت</td>
<td>{{student.gender}}</td>
</tr>
</table>
<a href=”students”>برگشت </a>
توجه کنید که ما این رکورد ها را متصل کردیم و همچنین یک شی Student از شی اصلی تعریف کرده ایم ما این کار را در partial template و عملیات اتصال را در شی $scope انجام می دهیم ، گام بعدی ایجاد یک کنترلر به نام Student در فایل Script.js است . بنابر این کنترلر را ایجاد کنید .
.controller(“StudentDetailController”, function ($scope, $http, $routeParams) {
$http({
url: “StudentService.asmx/GetStudents”,
params: { id: $routeParams.id },
method:”get”
})
.then(function (response) {
$scope.student = response.data;
})
});
توجه کنید که نام کنترلر را studentdetailcontroller را قرار دادیم و $routeparams را به URL تزریق می کنیم و آن را برای این مشخص کردیم که متد GetStudents که درون وب سرویس قرار دارد را دریافت کنیم .و برای مشخص کردن id که برای نمایش رکوردها به کار می رود را از طریق $routeparams.id دریافت می کنیم .
حال صفحه را ذخیره کنید و برنامه را مجدد اجرا کنید .
هنگامی بر روی دانشجوی خاصی کلیلک کنید ، URL تغییر می کند.

کلام آخر : امدوارم با این مطلب شما با کاربرد وب سرویس در AngularJS آشنا شده باشید